Multimedia adalah penggunaan komputer untuk menyajikan dan menggabungkan teks, suara, gambar, animasi dan video dengan alat bantu ([tool]) dan koneksi ([link]) sehingga pengguna dapat ber-([navigasi]), berinteraksi, berkarya dan berkomunikasi. Multimedia sering digunakan dalam dunia hiburan. Selain dari dunia hiburan, Multimedia juga diadopsi oleh dunia Game.
Multimedia dimanfaatkan juga dalam dunia pendidikan dan bisnis. Di dunia pendidikan, multimedia digunakan sebagai media pengajaran, baik dalam kelas maupun secara sendiri-sendiri. Di dunia bisnis, multimedia digunakan sebagai media profil perusahaan, profil produk, bahkan sebagai media kios informasi dan pelatihan dalam sistem e-learning.
Pada awalnya multimedia hanya mencakup media yang menjadi konsumsi indra penglihatan (gambar diam, teks, gambar gerak video, dan gambar gerak rekaan/animasi), dan konsumsi indra pendengaran (suara). Dalam perkembangannya multimedia mencakup juga kinetik (gerak) dan bau yang merupakan konsupsi indra penciuman. Multimedia mulai memasukkan unsur kinetik sejak diaplikasikan pada pertunjukan film 3 dimensi yang digabungkan dengan gerakan pada kursi tempat duduk penonton. Kinetik dan film 3 dimensi membangkitkan sens rialistis.
Bau mulai menjadi bagian dari multimedia sejak ditemukan teknologi reproduksi bau melalui telekomunikasi. Dengan perangkat input penditeksi bau, seorang operator dapat mengirimkan hasil digitizing bau tersebut melalui internet. Pada komputer penerima harus tersedia perangkat output berupa mesin reproduksi bau. Mesin reproduksi bau ini mencampurkan berbagai jenis bahan bau yang setelah dicampur menghasilkan output berupa bau yang mirip dengan data yang dikirim dari internet. Dengan menganalogikan dengan printer, alat ini menjadikan feromon-feromor bau sebagai pengganti tinta. Output bukan berupa cetakan melainkan aroma.
| Written by Administrator | |
| Thursday, 04 June 2009 01:39 | |
|
Yup langsung saja kita ke contoh kasusnya.
|
Tool-tool lain yang penting di Adobe Photoshop
Masih ada beberapa tool yang mungkin berguna
1. FILL
Edit > fill
Berfungsi untuk memberi warna di dalam area seleksi atau warna keseluruhan kalau tidak ada seleksi. Warna bisa diatur didalam windows option nya.
2. STROKE
Edit > stroke
Berfungsi untuk mewarnai garis di area seleksi. Ketebalan dan warna bisa diatur di dalam window option nya.
3. TRANSFORM
Edit > Transform
Tool ini untuk mentransformasi gambar di dalam layer tertentu.
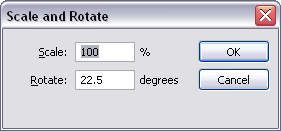
Scale : untuk merubah besar kecilnya suatu gambar
Rotate : untuk memutar gambar
Skew, distorsi, perspektif, warp : untuk merubah bentuk gambar sesuai keinginan kita.
Rotate 180 : untuk memutar gambar sebesar 180 derajat.
Rotate 90 CW : untuk memutar gambar sebesar 90 derajat searah jarum jam
Rotate 90 CCW : untuk memutar gambar sebesar 90 derajat berlawanan arah jarum jam.
Flip horizontal : untuk memirror gambar kearah Horizontal
Flip Vertikal : untuk memirror gambar kearah Vertikal.
4. MODE
Image > Mode
Untuk merubah system pewarnaan, diantaranya :
- RGB : Red, Green, Blue
- CMYK : Cyan Magenta Yellow Black
- Grayscale : untuk warna Hitam Putih.
5. ADJUSTMENT
Image > adjustment
Untuk menentukan terang gelapnya gambar ( Brightness/Contrast. Dan bisa pula untuk menentukan warna ( Hue/Saturation )
6. IMAGE SIZE
Image > image size
Untuk merubah besar kecilnya suatu gambar. Bedanya dengan di tool transform adalah seluruh image berubah nilai besar kecilnya.
7. CANVAS SIZE
Image > canvas size
Untuk merubah besar kecilnya background. Dan ini akan membuat gambar di layer menjadi terpotong.
8. ROTATE CANVAS
Image > Rotate Canvas
Untuk memutar background beserta gambar yang ada didalam area gambar.
9. INVERSE
Select > inverse
Untuk menyeleksi yang bukan area seleksi sebelumnya. Tool ini berfungsi hanya jika ada image atau layer yang terseleksi.
10. FEATHER
Select > feather
Untuk memperhalus atau membuat blur suatu gambar yang sudah terseleksi. Ini biasanya digunakan pada saat pemisahan suatu objek gambar dengan background nya.
11. EFFECT
Tool untuk membuat effect ini ada semua di dalam toolbar filter.
12. RULER
View > ruler
Untuk menampilkan ukuran di area gambar. Ukuran bisa disetting dengan cara klik kanan di ruler area gambar maka akan muncul satuan ukuran yang akan digunakan. Seperti pixel, cm , inches, dll.
Kalau kita drag ruler ke dalam area gambar maka akan muncul suatu garis bantu berwarna biru terang. Dan garis bantu ini tidak akan tercetak kalau kita print.
13. SNAP
View > snap
Untuk menempatkan gambar dengan pas sesuai dengan keinginan kita. Kalau kita drag suatu objek gambar dan kita sudah mengaktifkan tool snap ini maka kita tidak perlu susah-susah untuk menempatkan gambar. Kita bisa menempatkan gambar pas ditengah, di pinggir atau pada garis bantu.
14. MENAMPILAKAN TOOL
Untuk menampilan tool kita cukup dengan mengklik toolbar windows maka akan muncul tool yang akan kita pakai. Seperti layer, color, history, brush dll.
Kalau ada yang masih kurang dan mau tanya tool yang belom dimengerti silahkan tanya aja langsung melalui komentar.. Insya Allah akan saya jelasin.
| | |
|
Setting the stage.
|
Membuat Gulungan Pada Foto ( Peeling )
Diposting tepat pada Tanggal unik : 090909 (09 Sept 2009)
Sebelumnya saya ingetin dulu buat yang baru belajar photoshop atau baru mengenal Adobe photoshop, silahkan baca-baca dulu teori dasar photoshop, jadi nanti gak ada pertanyaan yang sangat dasar sekali seperti “gimana cara seleksinya ? gimana cara hapus nya?” dll. Oke? Deal ya.. hehehe..
Sebenernya udah dari dulu pengen posting tutorial yang membuat gulungan di foto dengan Adobe photoshop ini. Kayaknya sudah pada bisa.. tapi gak apa-apa, yang belom bisa juga pasti banyak.. hehehe.. Maksudnya tutorial photoshop ini adalah membuat semacam gulungan di pojokan foto.
Langsung aja ..
Buka file foto yang mau di edit.
Saya pake foto objek wisata di pandeglang yang sebelumnya sudah saya kupas dikit di artikel ” Kenali dan Kunjungi Objek wisata di Pandeglang ” .. Kalo ada yang mau kesana, ajak-ajak ya.. hehehe.
Duplikat layer gambar dengan menekan CTRL + J .. dan Tekan tombol D untuk mendefault kan foreground (hitam)dan background color (putih) .. Lalu tekan CTRL + Backspace sehingga layer background jadi berwarna Putih.
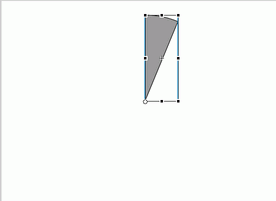
Buat layer baru, buat segitiga seperti gambar (untuk lipatannya) dengan rectangle marquee tool. warnai dengan warna apa aja. saya pake default nya aja, pake hitam.
Sekarang buat lingkaran seperti gambar dengan elliptical marquee tool lalu tekan DELETE. (Supaya lipatannya keliatan real )
Klik 2x layer 2 atau klik kanan > Blending Options setting seperti dibawah
Setelah menggunakan gradient Overlay, sekarang gunakan Drop Shadow, setting seperti dibawah :
Hasil setelah dikasih efek
Sekarang hapus bagian luar foto dengan Eraser Tool
Hasil Akhirnya :
Contoh lipatan dipojok yang lain
Catatan : untuk di pojokan lain , tinggal ubah-ubah aja arah sudut waktu ngasih Gradient Overlay.
Semoga tutorial ini bermanfaat..
 Untuk
Untuk  , tapi untuk tutorial kali ini penulis hanya membatasi pada pen tools saja.
, tapi untuk tutorial kali ini penulis hanya membatasi pada pen tools saja.
 Pernahkah anda melihat
Pernahkah anda melihat